CSS Display Flex adalah model tata letak yang kuat dan fleksibel yang memungkinkan pengaturan elemen-elemen dalam sebuah container secara mudah dan responsif. Flexbox memungkinkan kita untuk mengatur ukuran, posisi, dan penempatan elemen-elemen anak (flex items) dalam sebuah container (flex container) dengan cara yang lebih mudah dibandingkan dengan metode tata letak tradisional seperti float atau positioning.
Konsep Dasar Flexbox
Flex Container adalah elemen yang memiliki properti display: flex atau display: inline-flex. Semua elemen anak dari container ini akan menjadi flex items. Sedangkan Flex Items adalah elemen-elemen anak yang berada di dalam flex container.
Properti Flex Container
Berikut adalah beberapa properti utama yang digunakan untuk mengatur flex container:
1. display: flex : Menentukan elemen sebagai flex container.
2. flex-direction : Menentukan arah utama dari flex items.
| Nilai | Keterangan |
|---|---|
row (default) |
Item-item akan diatur secara horizontal dari kiri ke kanan |
row-reverse |
Item-item akan diatur secara horizontal dari kanan ke kiri |
column |
Item-item akan diatur secara vertikal dari atas ke bawah |
column-reverse |
Item-item akan diatur secara vertikal dari bawah ke atas |
3. flex-wrap : Menentukan apakah flex items akan dibungkus ke baris atau kolom berikutnya jika tidak muat dalam satu baris.
| Nilai | Keterangan |
|---|---|
nowrap (default) |
Item-item tidak akan dibungkus |
wrap |
Item-item akan dibungkus ke baris berikutnya jika tidak muat |
wrap-reverse |
Item-item akan dibungkus ke baris berikutnya jika tidak muat, tetapi dalam urutan terbalik |
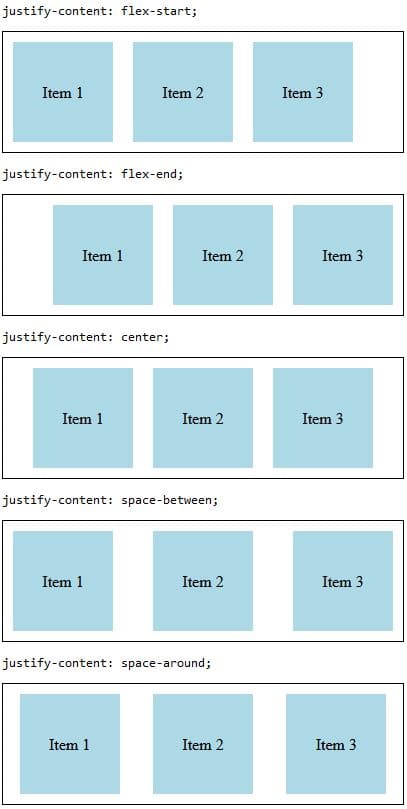
4. justify-content : Menentukan bagaimana flex items akan disejajarkan pada sumbu utama (horizontal).
| Nilai | Keterangan |
|---|---|
flex-start (default) |
Item-item akan disejajarkan ke awal sumbu utama |
flex-end |
Item-item akan disejajarkan ke akhir sumbu utama |
center |
Item-item akan disejajarkan ke tengah sumbu utama |
space-between |
Item-item akan didistribusikan secara merata dengan ruang yang sama di antara mereka, dengan item pertama di awal dan item terakhir di akhir |
space-around |
Item-item akan didistribusikan secara merata dengan ruang yang sama di antara mereka, termasuk ruang di awal dan akhir |
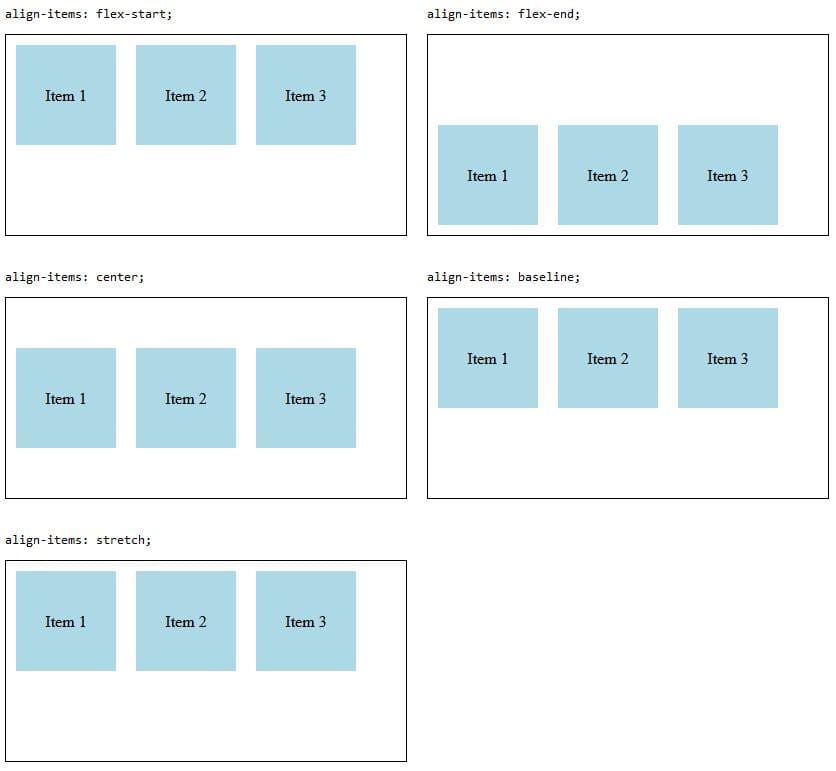
5. align-items : Menentukan bagaimana flex items akan disejajarkan pada sumbu silang (vertikal).
| Nilai | Keterangan |
|---|---|
flex-start (default) |
Item-item akan disejajarkan ke awal sumbu silang |
flex-end |
Item-item akan disejajarkan ke akhir sumbu silang |
center |
Item-item akan disejajarkan ke tengah sumbu silang |
baseline |
Item-item akan disejajarkan berdasarkan garis dasar teks |
stretch (default) |
Item-item akan direntangkan agar sesuai dengan tinggi container |
6. align-content : Menentukan bagaimana baris-baris flex items akan disejajarkan pada sumbu silang jika ada lebih dari satu baris.
| Nilai | Keterangan |
|---|---|
flex-start (default) |
Baris-baris akan disejajarkan ke awal sumbu silang. |
flex-end |
Baris-baris akan disejajarkan ke akhir sumbu silang |
center |
Baris-baris akan disejajarkan ke tengah sumbu silang |
space-between |
Baris-baris akan didistribusikan secara merata dengan ruang yang sama di antara mereka, dengan baris pertama di awal dan baris terakhir di akhir |
space-around |
Baris-baris akan didistribusikan secara merata dengan ruang yang sama di antara mereka, termasuk ruang di awal dan akhir |
stretch |
Baris-baris akan direntangkan agar sesuai dengan tinggi container |
Properti Flex Item
Berikut adalah beberapa properti utama yang digunakan untuk mengatur flex items:
| Properti | Keterangan |
|---|---|
order |
Menentukan urutan item dalam flex container. Nilai default adalah 1 |
flex-grow |
Menentukan seberapa banyak item akan tumbuh jika ada ruang kosong di container. Nilai default adalah 0 |
flex-shrink |
Menentukan seberapa banyak item akan menyusut jika tidak ada cukup ruang di container. Nilai default adalah 1 |
flex-basis |
Menentukan ukuran awal item sebelum terjadi penambahan atau pengurangan ukuran. Nilai default adalah auto |
align-self |
Menentukan bagaimana item akan disejajarkan pada sumbu silang, mengabaikan pengaturan align-items pada container |
Contoh Penggunaan Flexbox
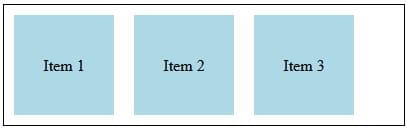
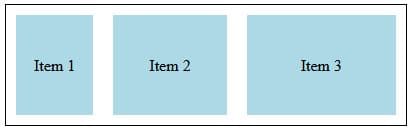
Contoh 1: Mengatur Flex Items Secara Horizontal

<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex;
width: 400px;
border: 1px solid black;
}
.item {
width: 100px;
height: 100px;
margin: 10px;
background-color: lightblue;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>
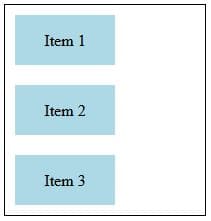
Contoh 2: Mengatur Flex Items Secara Vertikal

<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex;
flex-direction: column;
width: 200px;
border: 1px solid black;
}
.item {
width: 100px;
height: 50px;
margin: 10px;
background-color: lightblue;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>
Contoh 3: Mengatur Flex Items dengan justify-content

<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex;
width: 400px;
border: 1px solid black;
}
.item {
width: 100px;
height: 100px;
margin: 10px;
background-color: lightblue;
text-align: center;
line-height: 100px;
}
.container-start {
justify-content: flex-start;
}
.container-end {
justify-content: flex-end;
}
.container-center {
justify-content: center;
}
.container-space-between {
justify-content: space-between;
}
.container-space-around {
justify-content: space-around;
}
</style>
</head>
<body>
<div class="container container-start">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<div class="container container-end">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<div class="container container-center">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<div class="container container-space-between">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<div class="container container-space-around">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>
Contoh 4: Mengatur Flex Items dengan align-items

<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex;
width: 400px;
height: 200px;
border: 1px solid black;
}
.item {
width: 100px;
height: 100px;
margin: 10px;
background-color: lightblue;
text-align: center;
line-height: 100px;
}
.container-start {
align-items: flex-start;
}
.container-end {
align-items: flex-end;
}
.container-center {
align-items: center;
}
.container-baseline {
align-items: baseline;
}
.container-stretch {
align-items: stretch;
}
</style>
</head>
<body>
<div class="container container-start">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<div class="container container-end">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<div class="container container-center">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<div class="container container-baseline">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<div class="container container-stretch">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>
Contoh 5: Mengatur Flex Items dengan flex-grow

<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex;
width: 400px;
border: 1px solid black;
}
.item {
height: 100px;
margin: 10px;
background-color: lightblue;
text-align: center;
line-height: 100px;
}
.item-1 {
flex-grow: 1;
}
.item-2 {
flex-grow: 2;
}
.item-3 {
flex-grow: 3;
}
</style>
</head>
<body>
<div class="container">
<div class="item item-1">Item 1</div>
<div class="item item-2">Item 2</div>
<div class="item item-3">Item 3</div>
</div>
</body>
</html>
Kesimpulan
CSS Display Flex adalah alat yang sangat kuat dan fleksibel untuk mengatur tata letak elemen-elemen di halaman web. Dengan memahami konsep dasar dan properti-properti yang tersedia, Anda dapat dengan mudah membuat desain yang responsif dan menarik.
Saran untuk Pembelajaran Lebih Lanjut
- Praktek: Cobalah untuk membuat berbagai contoh layout dengan menggunakan Flexbox.
- Dokumentasi: Pelajari dokumentasi resmi CSS Flexbox untuk informasi lebih lanjut tentang berbagai properti dan kemampuannya.
- Contoh: Lihat berbagai contoh layout yang menggunakan Flexbox di situs web seperti CSS-Tricks, CodePen, atau GitHub.
Semoga tutorial ini bermanfaat!

Comments