Perancangan web (web design) adalah istilah umum yang digunakan untuk mencakup bagaimana isi konten web ditampilkan. Biasanya berupa hypertext atau hypermedia yang dikirimkan ke pengguna akhir melalui World Wide Web, dengan menggunakan sebuah browser web. Tujuan dari desain web adalah untuk membuat website berupa sekumpulan konten online termasuk dokumen dan aplikasi yang berada pada server web.
Tahapan atau alur desain website yang efisien meliputi langkah-langkah sebagai berikut.
1. Kebutuhan Klien
Desainer web sering berpikir tentang proses desain web dengan fokus pada hal-hal teknis seperti wireframes, kode, dan manajemen konten. Namun desain yang hebat bukan saja tentang cara Anda mengintegrasikan tombol, file media, atau bahkan visual yang menarik. Desain hebat sebenarnya adalah membuat situs web yang sesuai dengan strategi menyeluruh. Salah satunya kebutuhan dari klien, dimana semakin jelas informasi yang dikumpulkan dari klien maka semakin detail proses perancangan yang Anda lakukan. Anda perlu mendengarkan ide dari klien baik secara langsung maupun tidak langsung,misalnya dengan menggunakan kuesioner untuk membantu dalam menterjemahkan keinginan dan prioritas dari klien.
Kuesioner adalah serangkaian pertanyaan yang Anda ajukan kepada klien (atau calon klien) untuk diteliti dan menentukan arah sebelum Anda mulai mengerjakan situs web mereka. Anda dapat menggunakan kuesioner sebagai untuk menggali hal-hal berikut tentang bisnis klien Anda, yaitu:
- Produk dan layanan
- Audiens dan klien
- Pesaing
- Unique Selling Proposition (USP) atau keunggulan kompetitif
- Pedoman merk
- Anggaran
Anda dapat mempersiapkan seberapa dalam Anda ingin mengajukan pertanyaan. Beberapa pertanyaan yang lebih spesifik juga bisa diajukan, misalnya mengenai:
- Masalah
- Ketakutan
- Sasaran
- Motivasi terbesar dibalik keinginan membuat website baru
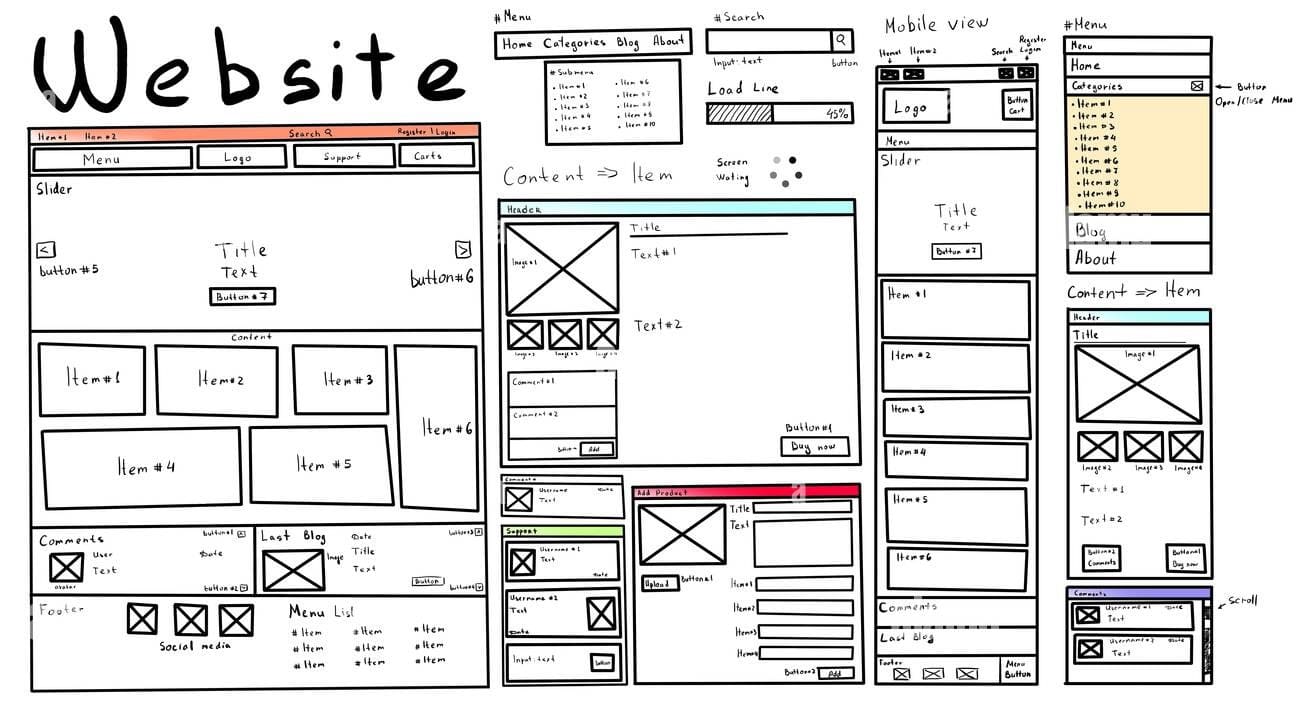
2. Sketch dan Wireframe
Kebanyakan desainer website langsung menggunakan beberapa aplikasi untuk proses desain website, seperti Photoshop, Illustrator, Adobe CD, dan sebagainya. Padahal untuk mempermudah proses desain sebaiknya kita menggambar atau membuat sketsa terlebih dahulu, bahkan bisa menggunakan media kertas biasa untuk merancangnya.
Setelah membuat sketch, dilanjutkan dengan membuat wireframe. Wireframe blueprint website Anda untuk membantu memberikan struktur visual. Beberapa desainer memiliki kecenderungan untuk memasukkan elemen desain ke wireframe. Pada proses ini, sebaiknya Anda memiliki tujuan untuk menata letak dari elemen pada layout nantinya. Hal-hal yang perlu diperhatikan dalam perancangan wireframe adalah : letak elemen, hirarki informasi, dan interaktivitas.
Pada proyek yang besar, skecth dan wireframe masuk ke dalam proses desain UI/UX.
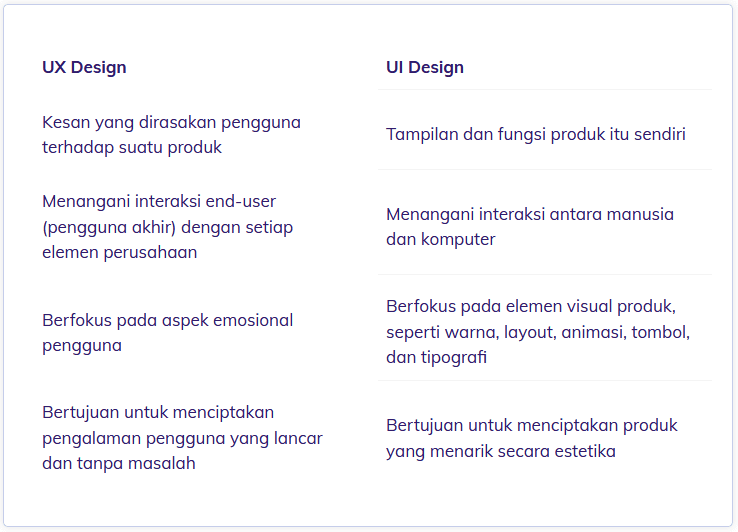
Desain UX (User Experience) menangani gambaran besar suatu produk, seperti membuat sitemap dan alur pengguna berdasarkan cara interaksinya dengan suatu bisnis, termasuk karyawan, produk, dan layanannya.
Di sisi lain, desain UI (User Interface) menangani interaksi antara manusia dan komputer, mengulik sampai ke detail setiap halaman, tombol, layout, dan gambar agar produk mudah digunakan dan menarik secara visual.

3. Panduan Style
Panduan style berisi kumpulan desain untuk visual branding sebuah web yang biasa berisi font, warna, dan element interface yang akan membantu menyampaikan identitas website kepada pengunjung website yang sesuai dengan hasil diskusi atau kuesioner klien. Elemen-elemennya biasa terdiri dari logo, tipografi, warna, dan aset-aset khas lainnya. Kegunaan dari panduan ini adalah untuk :
- Visualisasi konsep
- Menjaga konsistensi
- Efisiensi waktu
4. Prototype
Prototyping adalah proses membangun model website Anda sebelum Anda membangun websitenya. Beberapa desainer suka mendesain prototype-nya menggunakan Photoshop, InVision, UXpin dan sebagainya. Berikut 3 (tiga) langkah dalam membuat prototype, yaitu :
- Prototype
- Test
- Fine tune
5. Uji Coba Website
Setelah visual dan konten sudah siap, tahapan selanjutnya yaitu uji coba website. Uji secara menyeluruh setiap halaman untuk memastikan semua tautan berfungsi dan situs web dimuat dengan benar disemua perangkat dan browser. Kesalahan mungkin disebabkan oleh kesalahan pengkodean yang kecil, dan seringkali sulit untuk menemukan dan memperbaikinya. Meskipun begitu, lebih lakukan sekarang daripada menyajikan situs yang rusak kepada publik. Uji pemeriksaan juga dilakukan di halaman meta judul, deskripsi dan tiap kata pada judul meta.
6. Peluncuran Website
Hal yang penting yang perlu diingat tentang tahap peluncuran bukan berarti Anda sudah selesai dengan proyek ini. Proyek desain web sendiri bisa dibilang tidak pernah selesai. Setelah situs dirilis, Anda dapat terus melakukan pengujian pengguna pada konten dan fitur baru, memantau, menganalisis, dan memperbaikinya.

Comments