Tata layout web merupakan proses merancang dan mengatur elemen-elemen visual pada halaman web agar mudah diakses, menarik, dan sesuai dengan tujuan situs web. Proses ini melibatkan penggunaan berbagai piranti lunak yang membantu dalam desain, editing, dan pengembangan web. Berikut adalah panduan lengkap tentang prosedur pengoperasian piranti lunak untuk tata layout web, meliputi pengetahuan faktual dan operasional:
1. Integrated Development Environment (IDE) untuk Desain Halaman Web (WYSIWYG)
1.1 Jenis IDE
IDE WYSIWYG (What You See Is What You Get) memungkinkan pengguna untuk mendesain halaman web secara visual, melihat hasil desain secara langsung, dan melakukan perubahan secara real-time. Beberapa IDE populer meliputi:
- Adobe Dreamweaver: IDE profesional yang menawarkan fitur lengkap untuk desain web, termasuk HTML, CSS, JavaScript, dan PHP.
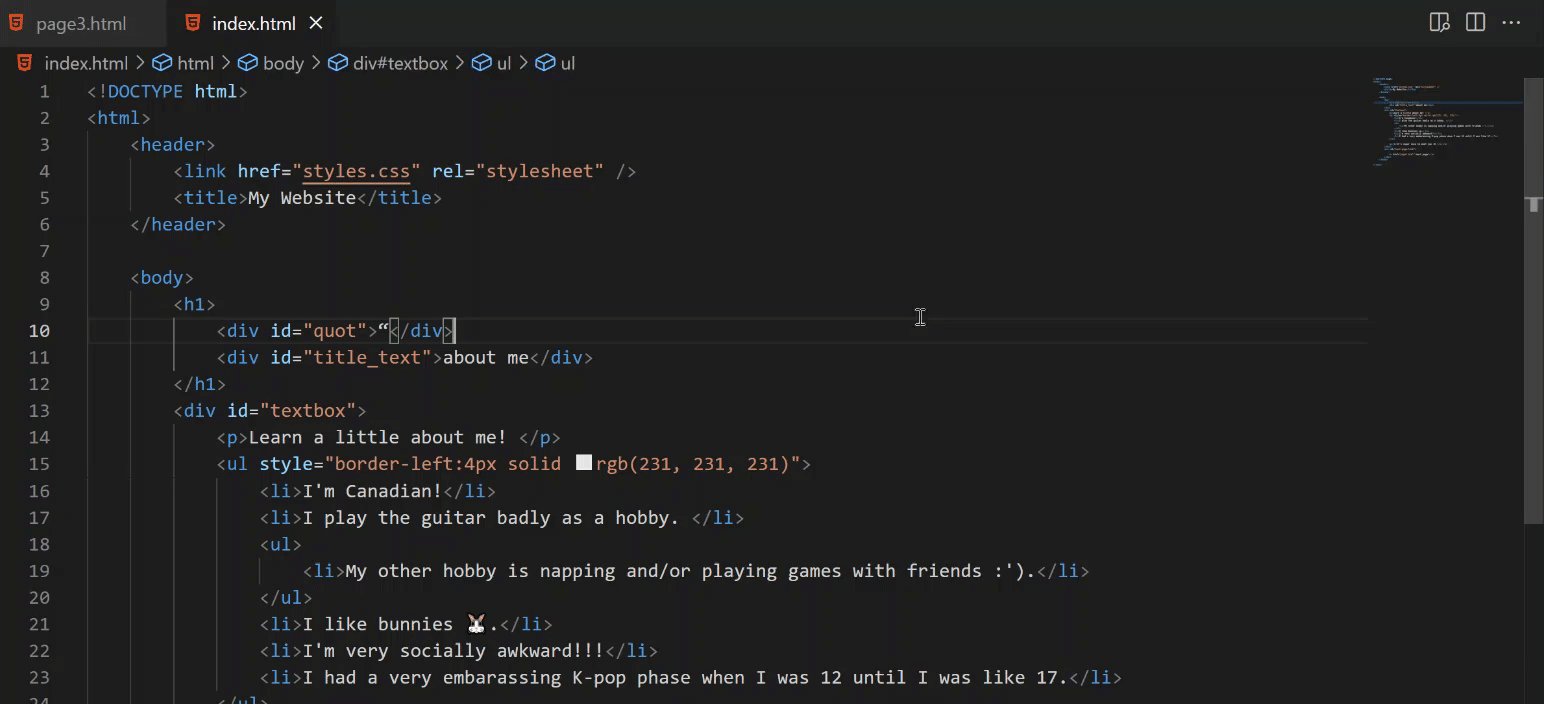
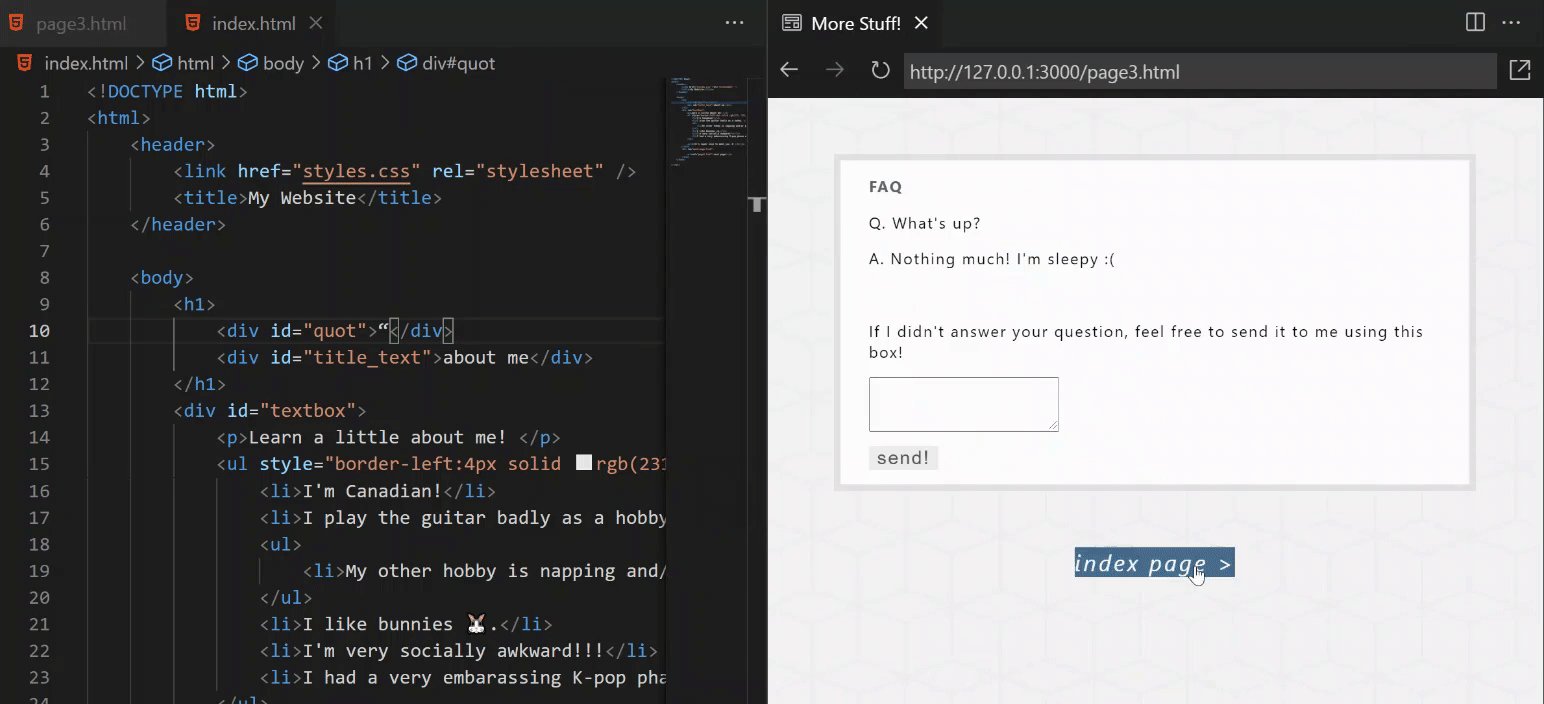
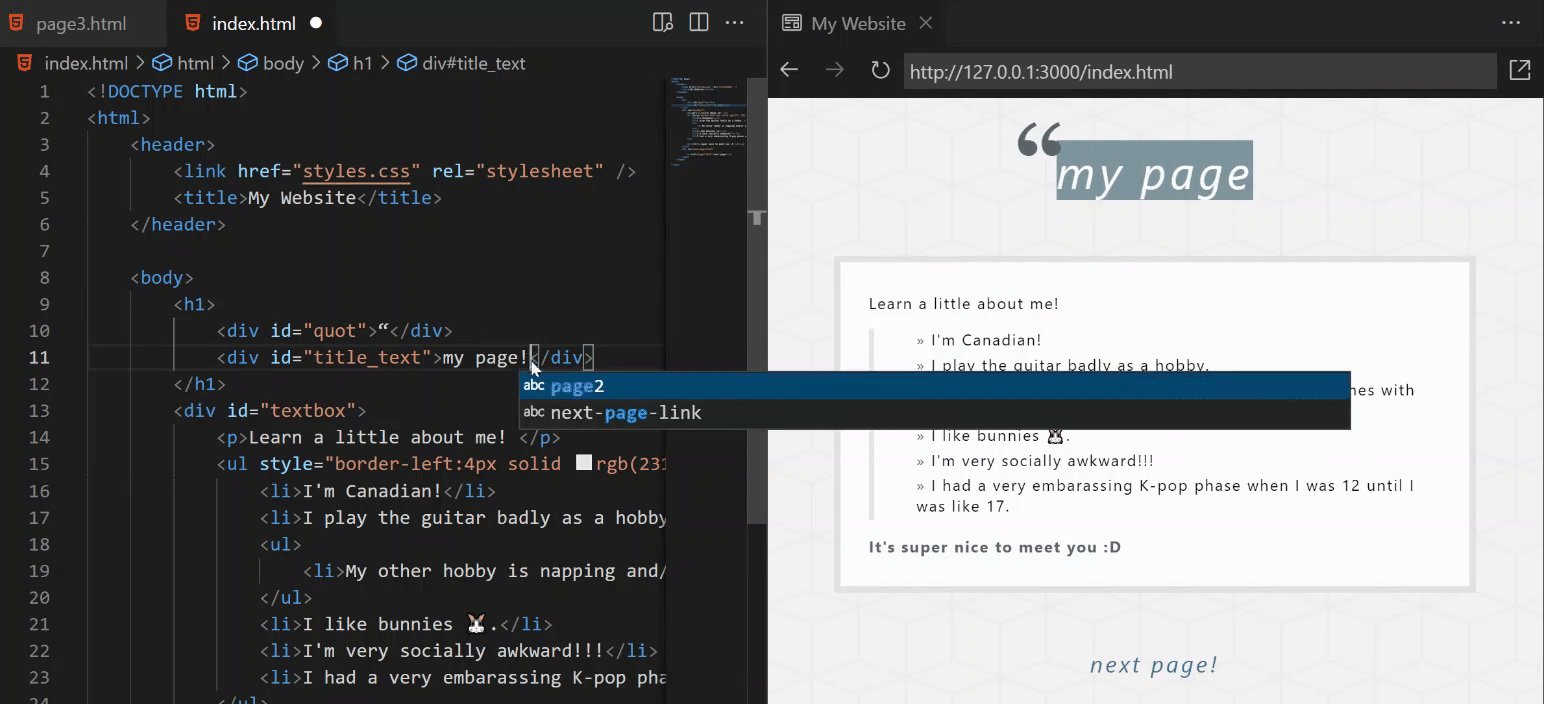
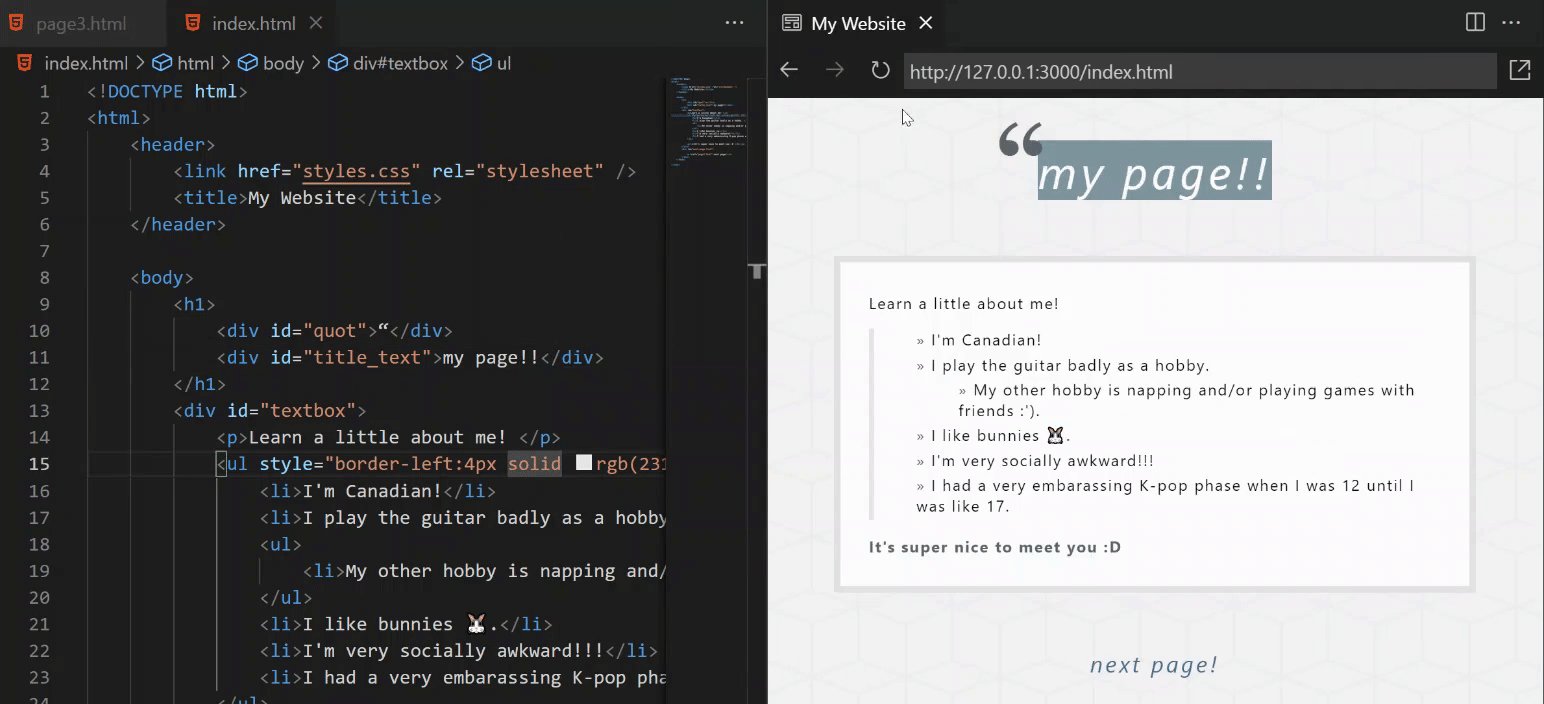
- Microsoft Visual Studio Code: IDE ringan dan fleksibel yang mendukung berbagai bahasa pemrograman, termasuk HTML, CSS, dan JavaScript.
- Brackets: IDE open-source yang fokus pada desain web, menawarkan fitur seperti Live Preview dan berbagai ekstensi.
1.2 Fungsi IDE
Fungsi utama IDE dalam tata layout web adalah:
- Membuat dan mengedit kode HTML, CSS, dan JavaScript: IDE menyediakan editor kode yang membantu penulisan dan pengeditan kode dengan fitur seperti syntax highlighting, auto-completion, dan debugging.
- Desain visual: IDE WYSIWYG memungkinkan pengguna untuk mendesain halaman web secara visual, menyeret dan melepas elemen, dan melihat hasilnya secara real-time.
- Manajemen file dan proyek: IDE membantu mengelola file dan proyek web, termasuk mengorganisir folder, mengimpor file, dan mengelola versi.
1.3 Cara Menggunakan IDE
- Instalasi: Unduh dan instal IDE yang dipilih.
- Membuat proyek baru: Buat folder proyek baru dan simpan file HTML, CSS, dan JavaScript di dalamnya.
- Desain visual: Gunakan fitur drag-and-drop untuk menambahkan elemen seperti teks, gambar, dan video ke halaman web.
- Pengeditan kode: Gunakan editor kode untuk mengedit HTML, CSS, dan JavaScript sesuai kebutuhan.
- Pratinjau: Gunakan fitur Live Preview untuk melihat hasil desain secara real-time.
- Simpan dan publikasikan: Simpan perubahan dan publikasikan halaman web ke server web.
2. Piranti Lunak Desain dan Editing Gambar
2.1 Jenis Piranti Lunak Desain dan Editing Gambar
- Bitmap: Piranti lunak ini bekerja dengan piksel, seperti Adobe Photoshop dan GIMP. Gambar bitmap cocok untuk foto dan gambar realistis.
- Vektor: Piranti lunak ini bekerja dengan garis, kurva, dan bentuk, seperti Adobe Illustrator dan Inkscape. Gambar vektor cocok untuk logo, ilustrasi, dan grafik yang skalabel.
2.2 Fungsi Piranti Lunak Desain dan Editing Gambar
- Membuat dan mengedit gambar: Piranti lunak ini memungkinkan pengguna untuk membuat gambar baru, mengedit gambar yang ada, dan menambahkan efek khusus.
- Optimasi gambar: Piranti lunak ini membantu mengoptimalkan gambar untuk web, seperti mengurangi ukuran file dan meningkatkan kualitas.
- Membuat grafik vektor: Piranti lunak vektor memungkinkan pengguna untuk membuat logo, ilustrasi, dan grafik yang skalabel tanpa kehilangan kualitas.
2.3 Cara Menggunakan Piranti Lunak Desain dan Editing Gambar
- Instalasi: Unduh dan instal piranti lunak yang dipilih.
- Membuat gambar baru: Buat gambar baru dengan ukuran dan resolusi yang sesuai.
- Mengedit gambar: Gunakan berbagai alat dan fitur untuk mengedit gambar, seperti cropping, resizing, adding effects, and adjusting colors.
- Optimasi gambar: Gunakan fitur optimasi untuk mengurangi ukuran file gambar tanpa mengurangi kualitas.
- Simpan gambar: Simpan gambar dalam format yang sesuai untuk web, seperti PNG, JPEG, atau GIF.
3. Piranti Lunak Editing Audio/Video/Animasi Sederhana
3.1 Jenis Piranti Lunak Editing Audio/Video/Animasi Sederhana
- Audio: Audacity, GarageBand, Adobe Audition
- Video: Adobe Premiere Pro, DaVinci Resolve, OpenShot
- Animasi: Adobe After Effects, Blender, Animaker
3.2 Fungsi Piranti Lunak Editing Audio/Video/Animasi Sederhana
- Editing audio: Mengedit, mencampur, dan menambahkan efek suara.
- Editing video: Memotong, menggabungkan, menambahkan efek, dan menambahkan musik latar.
- Membuat animasi sederhana: Membuat animasi sederhana dengan menggunakan berbagai teknik dan alat.
3.3 Cara Menggunakan Piranti Lunak Editing Audio/Video/Animasi Sederhana
- Instalasi: Unduh dan instal piranti lunak yang dipilih.
- Membuka file audio/video/animasi: Buka file media yang ingin diedit.
- Mengedit media: Gunakan berbagai alat dan fitur untuk mengedit media, seperti memotong, menggabungkan, menambahkan efek, dan menyesuaikan pengaturan.
- Simpan media: Simpan media yang telah diedit dalam format yang sesuai.
Kesimpulan
Pengoperasian piranti lunak untuk tata layout web memerlukan pemahaman tentang berbagai jenis piranti lunak, fungsinya, dan cara penggunaannya. Dengan menguasai piranti lunak ini, Anda dapat merancang dan mengembangkan halaman web yang menarik, informatif, dan mudah diakses.

Comments