div dan span adalah dua elemen HTML dasar yang sering digunakan untuk mengatur struktur dan konten halaman web. Meskipun keduanya terlihat sederhana, pemahaman yang tepat tentang perbedaan dan penggunaan keduanya sangat penting untuk membangun tata letak web yang efektif dan terstruktur.
div (Division): Elemen Blok
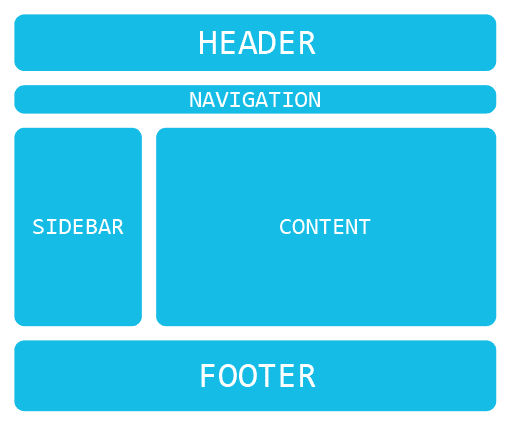
div adalah elemen blok. Artinya, ia selalu menempati seluruh lebar yang tersedia dan memulai pada baris baru. div ideal untuk membagi halaman web menjadi bagian-bagian yang lebih besar, seperti header, sidebar, konten utama, dan footer. Ini membentuk dasar dari banyak teknik tata letak web.
Contoh penggunaan div :
<!DOCTYPE html>
<html>
<head>
<title>Contoh Div</title>
</head>
<body>
<div style="background-color:lightblue; padding:20px;">
<h1>Header</h1>
</div>
<div style="background-color:lightcoral; padding:20px;">
<p>Ini adalah konten utama.</p>
</div>
<div style="background-color:lightgreen; padding:20px;">
<p>Ini adalah footer.</p>
</div>
</body>
</html>
Kode di atas membagi halaman menjadi tiga bagian yang berbeda dengan menggunakan tiga elemen div , masing-masing dengan warna latar belakang yang berbeda.
span (Inline Element): Elemen Inline
span adalah elemen inline. Artinya, ia hanya menempati ruang yang dibutuhkan oleh kontennya dan tidak memulai pada baris baru. span berguna untuk menargetkan dan menggayakan bagian-bagian kecil dari teks atau konten dalam sebuah elemen yang lebih besar.
Contoh penggunaan span :
<!DOCTYPE html>
<html>
<head>
<title>Contoh Span</title>
<style>
.highlight {
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<p>Ini adalah paragraf dengan beberapa kata yang <span class="highlight">di-highlight</span>.</p>
</body>
</html>
Kode di atas menggunakan span dengan class highlight untuk menyorot kata-kata tertentu dalam paragraf. Gaya (warna biru dan tebal) hanya diterapkan pada kata-kata di dalam elemen span .
Perbedaan Utama:
| Fitur | div (Blok) |
span (Inline) |
|---|---|---|
| Lebar | Seluruh lebar yang tersedia | Hanya ruang yang dibutuhkan konten |
| Baris Baru | Memulai baris baru | Tidak memulai baris baru |
| Penggunaan | Membagi halaman menjadi bagian | Menggayakan bagian teks |
Penggunaan Bersama div dan span :
div dan span sering digunakan bersamaan untuk membangun tata letak yang kompleks. div digunakan untuk mendefinisikan struktur utama halaman, sementara span digunakan untuk menggayakan bagian-bagian spesifik dari konten di dalam div tersebut.
Contoh gabungan:
<div class="container">
<div class="header"><h1>Judul</h1></div>
<div class="content">
<p>Ini adalah paragraf dengan <span class="important">informasi penting</span>.</p>
</div>
<div class="footer">Footer</div>
</div>
Dalam contoh ini, div dengan class container , header , content , dan footer mendefinisikan struktur halaman, sedangkan span dengan class important digunakan untuk menyorot bagian teks tertentu. Gaya untuk semua elemen ini akan didefinisikan dalam stylesheet CSS Anda.
Dengan memahami perbedaan dan penggunaan div dan span , Anda dapat membangun tata letak web yang lebih terstruktur, mudah dipelihara, dan mudah dimodifikasi. Gunakan div untuk struktur utama dan span untuk menggayakan bagian-bagian kecil konten. Selalu kombinasikan dengan CSS untuk hasil yang optimal.

Comments